近年来,在背景图上添加文本的方式变得越来越流行,融入文本在图片中渗入情感。在早期,图像不得不做得很小以适应明显低速的带宽,随着网速和显示屏的快速提升,我们可以在设计中自由地使用更多图片。
在这里我们将与你分享5个文本与图片搭配的小技巧,希望能帮到你。
注:本文所讲原理同样适用在选择视频与文本的组合。
一、色彩与亮度的对比
使用与文本有鲜明对比的图片很有重要,比如深色背景搭配亮色文本,或者深色背景使用滤镜或叠加元素处理,这样就能确保有足够对比度。
获取合理色彩与明亮对比的小技巧:
▲第一看不出字形,说明对比度偏低了;
▲对比不只是深浅之间,互补色也可提供自然对比;
▲如果图片复杂全焦,利用叠加或编辑图像应该是最有效的选择。
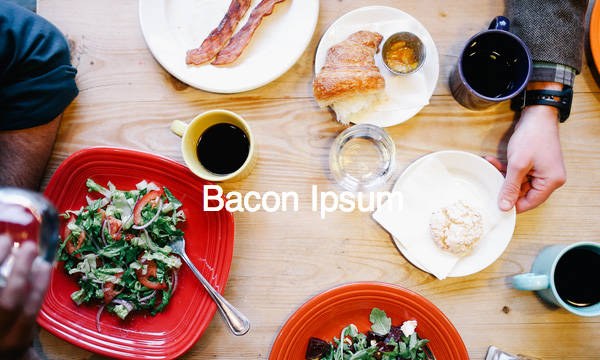
本例中,通过WebKtit滤镜巧妙的放置以及使用额外的<div>. 来处理图像的明亮对比,请看下例:亮度(40%)对比度(70%);
辨识度差,文本与图像均无焦点。
使用CCS滤镜后,易于辨识。
优秀实例:
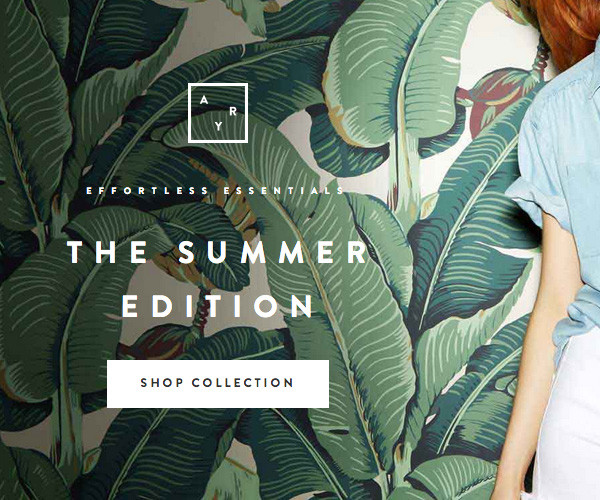
Ayr
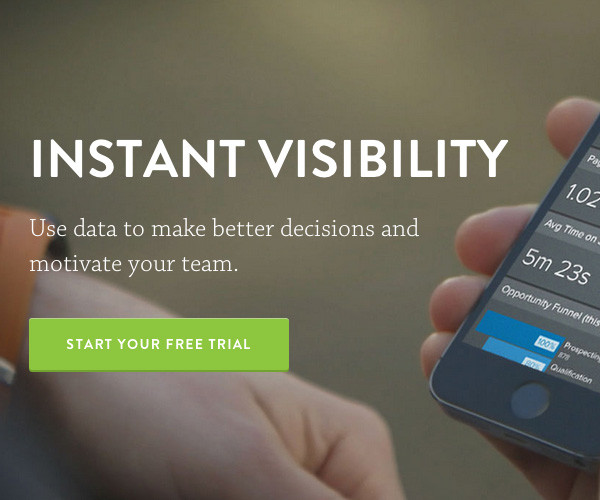
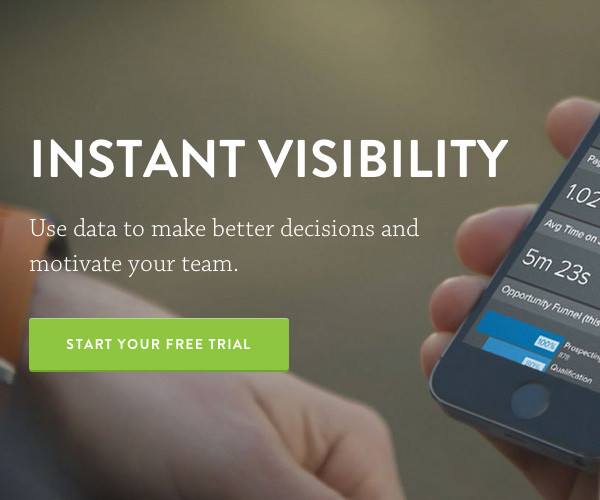
Geckoboard
Anodpixels
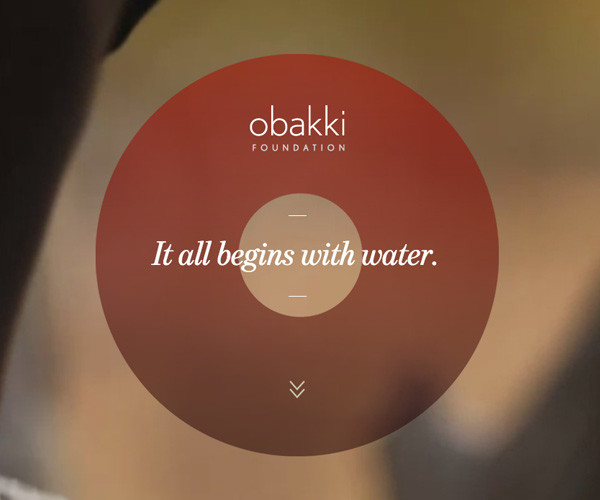
Obakkifoundation
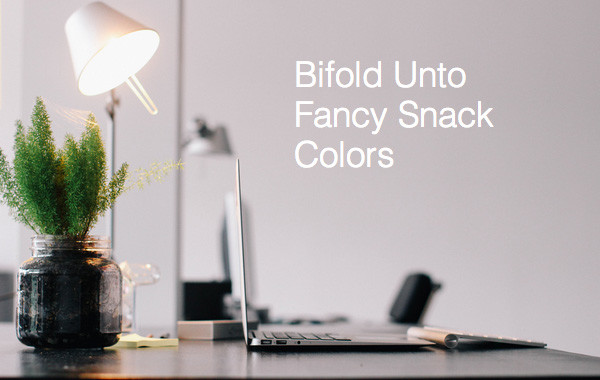
二、尺寸与位置的对比
色彩不是唯一增强图片与文本对比度的方法,选择图片的尺寸也很重要。
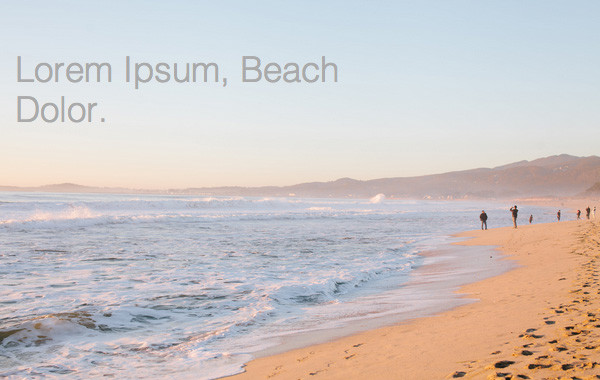
本例中,选取一个相对均匀,开阔的天空区域,这是放置文本的极佳位置。相反,将文本直接放置在图片中间,有地平线的位置,将致使文本的辨识度差。
失败案例:差的对比度和错误的位置。
优秀案例:对比度明显且位置更加合适。
优秀实例:
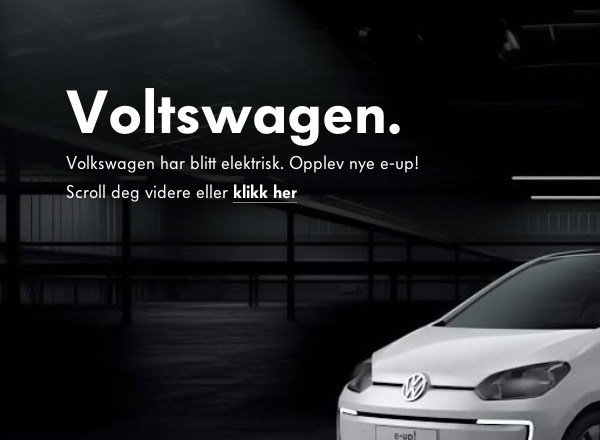
Eup.volkswagen
Dtelepathy
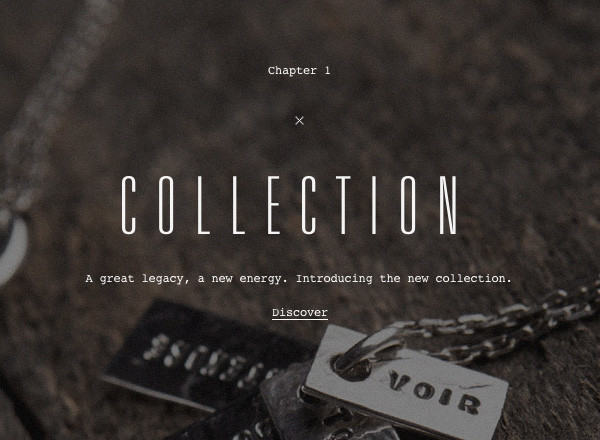
三、利用景深
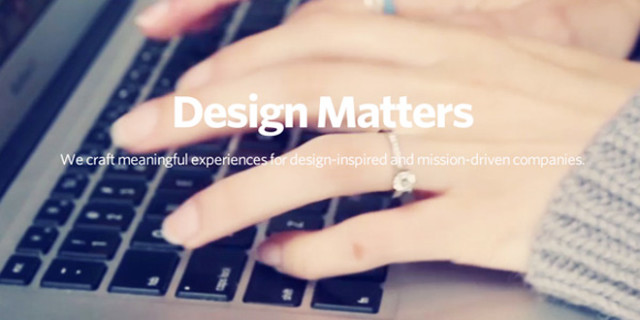
利用图片的景深不同,在失焦的地方置放文本也能突出文字,增加可读性,达到效果。
优秀实例:
Une.ch/creation
Gloriasrestaurants
Atelier
四、图片选择
图片会传递情感,所以选择图片的时候,要联系设计中的场景,文本也要切合图片。
小建议:
▲一句话表达内容,让访客知道点击图片会发生什么。
▲不要选择有聚焦有问题的图片
▲ 图片要高清大图,如果有必要,可以选择滤镜或者磨砂。
优秀实例:
Pixelgrade
Formula1data
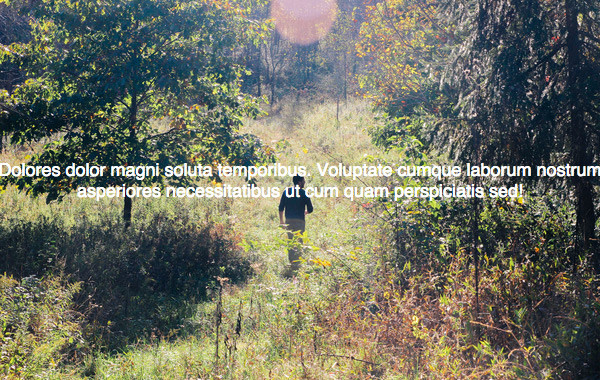
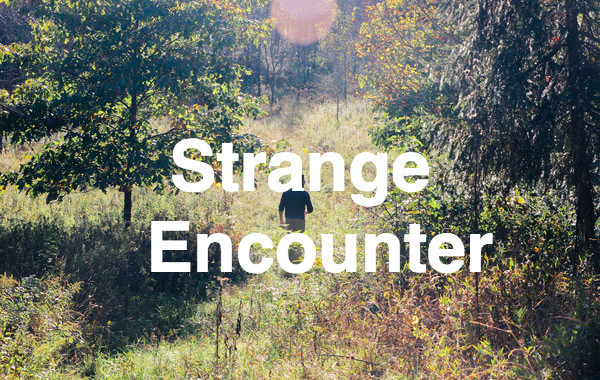
五、层次感
具体是文本相对于图像中其他元素的位置,是在图像之后,还是图像之前?是融入其中?还是独占一方?进一步分析,如何将文本关联到图像的聚焦元素?
经验法则:文本越小,空间上显得越远。
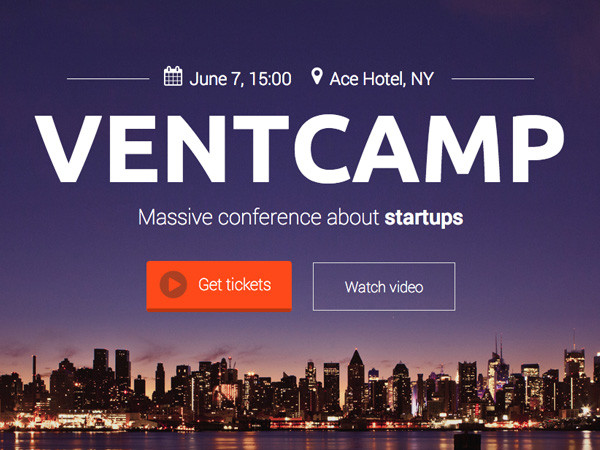
本例中,尽管背景图细节丰富,但我们的视觉会停留在超长的文本上,忽略了图像。同时人物与文本看起来像在同一水平线上,层次感弱。
将文本放大后,层次感立刻就出来了。
优秀实例:
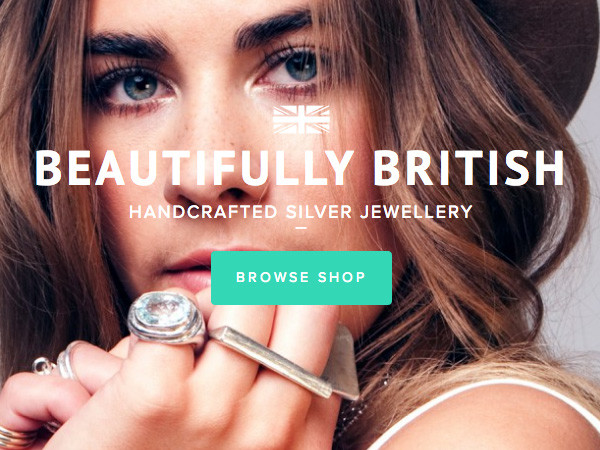
Danielladraper
Vivaco
未经允许不得转载:4A广告提案网 | 广告小报 | 广告圈那点事 » 图文排版的5个技巧
 4A广告提案网 | 广告小报 | 广告圈那点事
4A广告提案网 | 广告小报 | 广告圈那点事